Objects
Иерархия классов
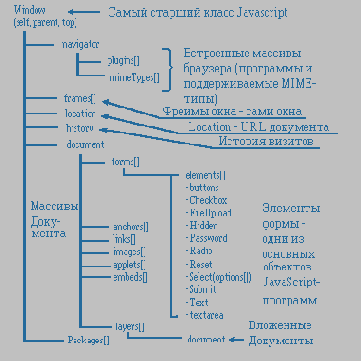
Объектно ориентированный язык программирования предполагает наличие иерархии классов объектов. В JavaScript такая иерархия начинается с класса объектов window, т.е. каждый объект приписан к тому или иному окну. Для обращения к любому объекту или его свойству указывают полное или частичное имя этого объекта или свойства объекта, начиная с имени объекта старшего в иерархии, в который данный объект входит:
window.document.location
window.document.images[0].src

Вообще говоря, JavaScript не является классическим объектным языком. В нем нет наследования и полиморфизма. Программист может определить свой собственный класс объектов через оператор function, но чаще пользуется стандартными объектами, их конструкторами и вообще не использует деструкторов классов. Это объясняется тем, что область действия JavaScript- программы не распространяется обычно за пределы текущего окна.
В ряде случаев у разных объектов JavaScript определены свойства с одинаковыми именами. В этом случае нужно четко указывать, свойство какого объекта программист хочет использовать. Например, window и document имеют свойство location. Только для window это объект класса location, а для document - строковый литерал, который принимает в качестве значения URL загруженного документа.
Следует также учитывать, что для многих объектов существуют стандартные методы преобразования значений свойств объектов в обычные переменные. Например, для всех объектов по умолчанию определен метод преобразования в строку символов: toString(). В примере с location, если обратиться к window.location в строковом контексте, то будет выполнено преобразование умолчания и программист этого не заметит:
<script>
document.write(window.location);
document.write("<br>");
document.write(document.location);
</script>
Результат исполнения
document.write(window.location);
document.write("
");
document.write(document.location);
Однако разница все-таки есть и довольно существенная. В том же примере получим длины строковых констант:
<script>
w=toString(window.location);
d=toString(document.location);
h=window.location.href;
document.write(w.length);
document.write(d.length);
document.write(h.length);
</script>
Результат исполнения
w=toString(window.location);
d=toString(document.location);
h=window.location.href;
document.write("window.location - ",w.length,"
");
document.write("document.location - ",d.length,"
");
document.write("window.location.href - ",h.length);
Как видим, при обращении к свойству объекта типа URL, а location как раз объект данного типа, длина строки символов после преобразования будет другой.
Optima
Оптимизация отображения.
При программировании графики следует учитывать множество факторов, которые влияют на скорость отображения страницы и скорость изменения графических образов. При этом обычная дилемма оптимизации программ - скорость или размер занимаемой памяти, решается только путем увеличения скорости. О размере памяти как-то не принято думать при программировании на JavaScript.
Из всех способов оптимизации отображения картинок мы остановимся только на нескольких из них:
Оптимизация отображения при загрузке
Оптимизация отображения за счет предварительной загрузки
Оптимизация отображения за счет нарезки изображения
Если первые две позиции относятся в равной степени как к отображению статических картинок, так и к мультипликации, то третий пункт характерен, главным образом, для мультипликации.
Оптимизация при загрузке
Практически любое руководство по разработке HTML-страниц указывает на то, что при использовании контейнера IMG в теле HTML-страницы хорошим тоном является указание атрибутов width и height. Диктуется это порядком загрузки компонентов страницы с сервера и алгоритмом работы HTML-parser. Первым загружается текст разметки. После этого parser разбирает текст и начинает загрузку дополнительных компонентов, в том числе и графики. При этом загрузка различных картинок, в зависимости от типа HTTP-протокола, может идти последовательно или параллельно.
Также параллельно с загрузкой parser продолжает свою работу. Если для картинок заданы параметры ширины и высоты, то можно отформатировать текст и отобразить его в окне браузера. До тех пор пока эти параметры не определены, отображения текста не происходит.
Таким образом, указание высоты и ширины картинки позволит отобразить документ раньше, чем картинки будут получены с сервера. Это дает возможность пользователю читать документ или воспользоваться его гипертекстовыми ссылками до момента полной загрузки(событие load).
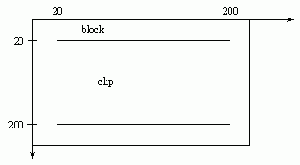
С точки зрения Javascript указание размеров картинки задает начальные параметры окна отображения графики внутри документа. Это позволяет воспользоваться маленьким, абсолютно прозрачным образом, для того, чтобы заменить его полноценной картинкой:
Идея состоит в передаче маленького объекта для замещения его большим объектом по требованию.

начало страницы

Предварительная загрузка
Замена одного образа другим часто бывает оправдана только в том случае, когда происходит достаточно быстро. Если перезагрузка длится долго, то эффект, которого хотят добиться, теряется. Для такой быстрой подмены используют возможность предварительной загрузки документа в специально созданный объект класса Image:
Реальный эффект можно почувствовать только при отключении кэширования страниц на стороне клиента (браузера). Кэширование часто используют для ускорения работы со страницами Web-узла. Как правило, загрузка первой страницы - это достаточно длительный процесс. Самое главное, что пользователь в этот момент готов немного подождать. Поэтому кроме графики необходимой только на первой странице ему можно передать и графику, которая на этой странице не отображается. Но зато при переходе к другим страницам узла она будет отображаться без задержки на передачу с сервера.
Описанный только что прием не однозначен. Его оправдывает только то, что если пользователь нетерпелив, то он вообще отключит передачу графики.

начало страницы

Нарезка картинок
Нарезка картинок применяется довольно часто. Она позволяет достигать эффекта частичного изменения отображаемой картинки. Наиболее часто он применяется при создании меню:
Кроме этого эффекта нарезка позволяет реализовать достаточно эффективную мультипликацию на больших картинках. При этом изменяется не весь образ, а только отдельные его части:
Из примера видно, что изменение части образа довольно сильно изменяет скорость отображения. При изменении всей картинки о мультипликации можно говорить достаточно условно.
Path
Изменение части URL
Гипертекстовая ссылка - это объект класса URL. У этого объекта можно изменять и другие свойства.
Проиллюстрируем эту возможность при частичном изменении ссылки. Распечатаем сначала свойство, которое не зависит от протокола(в нашем случае от javascript) document.links[11].pathname:
document.write(window.document.next.document.links[0].pathname);
Если теперь заменить в функции line() href на pathname и убрать "javascript:" из присваемого значения, то все будет работать точно так же, как и в случае с изменением href.
 |
 |
 |
 |
 |
 |
line1(0);
function line1(a)
{
if(a==0)
{
clear();
document.o3.src="../images/jsi/fio.gif";
document.links[15].pathname=
"document.f2.fi1.value=
'Иванов И.И.';void(0);";
document.o4.src="../images/jsi/rpho.gif";
document.links[16].pathname=
"document.f2.fi2.value=
'123-45-67';void(0);";
document.o5.src="../images/jsi/hpho.gif";
document.links[17].pathname=
"document.f2.fi3.value=
'987-65-43';void(0);";
}
...
}
Если обратите внимание на поле status окна браузера, то там нет отличий от случая с атрибутом href.
Right Frame
");
id.right.document.write("

");
id.right.document.write("

");
id.right.document.write("");
id.right.document.write("
Select
Списки и падающие меню
Одним из важных элементов интерфейса пользователя является меню. В HTML-формах для реализации меню используются поля типа select(контейнер SELECT, который, в свою очередь, вмещают в себя контейнеры OPTION). Эти поля представляют собой списки вариантов выбора. При этом список может "выпадать" или скролиться внутри окна. Поля типа select позволяют выбрать из списка только одну альтернативу, либо отметить несколько альтернатив. Для управления полями типа select в JavaScript существует объекты SELECT и OPTION.
Эти объекты характеризуются следующими свойствами, методами и событиями:
Объект SELECTСвойства
Методы
События
Объект OPTION| form
length name options[] selectedIndex type | blur()
click() focus() | onBlur
onChange onFocus | |||
| defaultSelected
index selected text value | нет
нет |
Мы не будем описывать всех свойств, методов и событий этих двух объектов. Остановимся только на типовых способах применения их комбинаций. Не смотря на то, что объект OPTION в нашей таблице находится ниже, что отражает его подчиненное по отношению к SELECT положение, начнем с описания применения его свойств и особенностей.
Объект OPTION
Объект OPTION интересен тем, что в отличие от многих других объектов JavaScript OPTION имеет конструктор. Это означает, что программист может сам создать объект OPTION:
opt = new Option( [ text, [ value, [ defaultSelected, [ selected ] ] ] ]);
text - строка текста, которая размещается в контейнере LI (<li>text)
value - значение, которое передается серверу при выборе альтернативы, связанной с объектом OPTION
defaultSelected - альтернатива выбрана по умолчанию(true/false)
selected - альтернатива выбрана(true/false)
На первый взгляд не очень понятно для чего может программисту понадобится такой объект, ведь создать объект типа Select нельзя и, следовательно, нельзя приписать ему новый объект OPTION. Все становится понятным, когда речь заходит об изменении списка альтернатив встроенных в документ объектов SELECT. Делать это можно, т.к. изменение списка альтернатив SELECT не приводит к переформатированию документа. Изменение списка альтернатив позволяет решить проблему создания вложенных меню, которых нет в HTML-формах, путем программирования обычных меню(options[]).
При программировании альтернатив( объект OPTION) следует обратить внимание на то, что среди свойств OPTION нет свойства name. Это означает, что к объекту нельзя обратиться по имени. Отсутствие свойства объясняется тем, что у контейнера OPTION нет атрибута name. К встроенным в документ объектам OPTION можно обращаться только как к элементам массива options[] объекта SELECT.

начало страницы

options[]
Массив options[] - это свойство объекта SELECT. Элементы этого массива обладают теми же свойствами, что и объекты OPTION. Собственно, это и есть объекты OPTION, встроенные в документ. Они создаются по мере загрузки страницы браузером. Программист имеет возможность не только создавать новые объекты OPTION, но и удалять уже созданные браузером:
<form name=f0>
<select name=s0>
<option>Первая альтернатива
<option>Вторая альтернатива
<option>Третья альтернатива
</select>
<input type=button value="Delete last option" onClick="document.f0.s0.options[document.f0.s0.length-1]=null;">>
<input type=reset value=Reset>
</form>
альтернатива Один
альтернатива Два
альтернатива Три
В данном примере при загрузке страницы с сервера определено три альтернативы. Они появляются, если выбрать поле SELECT. После нажатия на кнопку удаления последней альтернативы("Delete last option") остается только две альтернативы. Если еще раз нажать на кнопку удаления альтернативы, то останется только одна альтернатива и т.д.. В конечном счете, может остаться 0 альтернатив, т.е. вообще пользователь лишится всякого выбора. Кнопка Reset показывает, что альтернативы утеряны бесследно, т.к. после нажатия на эту кнопку содержание поля SELECT не восстанавливается.
Теперь используя конструктор OPTION сделаем процесс обратимым:
function def_f1()
{
document.f1.s1.options[0] = new Option("альтернатива Один","",true,true);
document.f1.s1.options[1] = new Option("альтернатива Два");
document.f1.s1.options[2] = new Option("альтернатива Три");
return false;
}
...
<form name=f1 onReset="def_f1();">
<select name=s1>
<option>альтернатива Один
<option>альтернатива Два
<option>альтернатива Три
</select>
<input type=button value="Delete last option" onClick="document.f1.s1.options[document.f1.s1.length-1]=null;">
<input type=reset value=Reset>
</form>
альтернатива Один
альтернатива Два
альтернатива Три
В данном случае мы обрабатываем событие reset(контейнер FORM). При этом создаем новые объекты типа OPTION и подчиняем их объекту SELECT. При этом первый элемент массива должен быть выбран по умолчанию, чтобы промоделировать поведение при начальной загрузке страницы.
В HTML-формах нельзя реализовать подменю. JavaScript позволяет обойти это ограничение и реализовать замену, путем программирования поля Select:
Заказ автомашин Горьковского и Волжского автозаводов
Фирма производитель:
ГАЗ
ВАЗ
Модель:
3102-111
3102-311
31021
3110
Сделан заказ на модель:
В данном примере список моделей автомобилей меняется в зависимости от выбора завода-производителя. Назначение и обновление списка построены по тому же принципу, что и в предыдущем примере с восстановлением значений умолчания, поэтому текст программ мы не приводим. Но с ним, естественно можно ознакомиться, если посмотреть на HTML-разметку этой страницы.

начало страницы

length
В примерах перепрограммирования options[] активно используется свойство объекта SELECT length. Оно определяет количество альтернатив определенных для поля выбора. При помощи этого свойства мы удаляли и восстанавливали списки моделей в примере с автомобилями.
Определим число моделей автомобилей Горьковского автозавода посредством этого свойства:
<form name=f3>
Число предложенных моделей: <nput name=i0 size=1 maxlength=1 onFocus="out();">
</form>
<script>
document.f3.i0.value=document.f2.s1.length;
</script>
Число предложенных моделей:
document.f3.i0.value=document.f2.s1.length;
Обратите внимание на контейнер SCRIPT. Он расположен вслед за формой. Если его расположить раньше, то поля формы будут не определены, и мы получим ошибку.

начало страницы

selectedIndex
Свойство объекта SELECT, которое возвращает значение выбранной альтернативы, обозначается как selectedIndex. Это свойство мы уже использовали в примере с автомобилями. Там по этому индексу мы определяли, модель которого из двух автозаводов выбирает пользователь:
<form>
Автозавод:
<select name=s0 onChange="form.elements[1].value=selectedIndex;">
<option>ГАЗ
<option>ВАЗ
</select>
Выбрали индекс:
<input size=1 maxlength=1>
</form>
Автозавод:
ГАЗ
ВАЗ
Выбрали индекс:
В этом примере обратите внимание на обработчики событий. Сам обработчик onChange мы опишем позже. Главное сейчас не это. Обратите внимание на то, как мы обращаемся к элементам текущей формы. Во-первых, мы используем свойство form объекта SELECT. Мы его специально не обсуждали. Оно указывает на объект FORM, к которому принадлежит поле. Во-вторых, мы ссылаемся на второй элемент формы. К данному моменту он не определен, но событие произойдет только тогда, когда будем выбирать альтернативы. К этому моменту поле уже будет определено. В-третьих, мы ссылаемся на selectedIndex, не указывая полного имени формы. В данном контексте он относится к текущей форме.

начало страницы

onChange
Событие change наступает в тот момент, когда изменяется значение выбранного индекса в объекте SELECT. С изменением этого индекса в полях выбора одной единственной альтернативы на данной странице мы сталкивались неоднократно(selectedIndex и options[]). Данное событие обрабатывается JavaScript-программой, которая указывается в атрибуте onChange контейнера SELECT. В этом контексте интересно посмотреть на то, что происходит, когда мы имеем дело с multiple контейнером select:
<form>
Набор канцелярских товаров:
<select
onChange=
"form.elements[1].value='';
for(i=0;i
if(form.elements[0].options[i].selected==true)
form.elements[1].value = form.elements[1].value+i;"
multiple>
<option>Карандаши
<option>Авторучки
<option>Линейки
<option>Тетради
<option>Стерки
<option>Кнопки
<option>Скрепки
</select>
Выбраны позиции:
<input name=s1 size=7 maxlength=7 onFocus="form.elements[1].blur();">
</form>
|
Набор канцелярских товаров: |
Карандаши Авторучки Линейки Тетради Стерки Кнопки Скрепки |
| Выбраны позиции: |

начало страницы

selected
Свойство selected объекта OPTION, на котором был построен пример с канцелярскими принадлежностями, может принимать два значения: истина(true) или ложь(false). В примере мы распечатываем индекс выбранной альтернативы, если значение свойства selected у объекта OPTION - true:
if(form.elements[0].options[i].selected==true) ...
Вообще говоря, свойство selected интересно именно в случае поля множественного выбора. В случае выбора единственной альтернативы ее можно получить указанием на свойство selectedIndex объекта SELECT.

начало страницы

text
Свойство text представляет собой отображаемый в меню текст, который соответствует альтернативе:
<select
onChange=
"form.elements[2].value=form.elements[0].options
[form.elements[0].selectedIndex].text;"
>
...
</select>
Список канцелярских принадлежностей:
Карандаши
Авторучки
Линейки
Тетради
Стерки
Кнопки
Скрепки
Выбрали из списка:
В данном примере свойство text выводится в текстовое поле формы.
Src
Размещение кода на HTML-странице.
Главный вопрос любого начинающего программиста: "Как оформить программу и выполнить ее?", или другими словами: "Куда кобылу запрягать?". Попробуем на него ответить как можно проще, но при этом не теряя полноты способов применения JavaScript-кода.
Во-первых, исполняет JavaScript-код браузер. В него встроен интерпретатор JavaScript. Следовательно, выполнение программы зависит от того, когда и как этот интерпретатор получает управление. Это, в свою очередь зависит от функционального применения кода .
В общем случае можно выделить четыре способа функционального применения JavaScript:
гипертекстовая ссылка (схема URL)
обработчик события (handler)
подстановка (entity)(в Microsoft IE не реализована)
вставка (контейнер SCRIPT)
В учебниках по JavaScript обычно начинают описание применения JavaScript с контейнера SCRIPT. Но с точки зрения самого программирования это не совсем правильно, т.к. такой порядок не дает ответа на ключевой вопрос: Как JavaScript-код получает управление? Т.е. каким образом вызывается и исполняется программа, написанная на JavaScript и размещенная в HTML-документе.
В зависимости от профессии автора HTML-страницы и уровня его знакомства с основами программирования возможны несколько вариантов начала освоения JavaScript. Если Вы программист классического толка (С, Fortran, Pascal и т.п.), то проще всего начинать с программирования внутри тела документа, если Вы привыкли программировать под Windows, то в этом случае начинайте с программирования обработчиков событий, если вы имеете только опыт HTML-разметки или давно не писали программ, то тогда лучше начать с программирования гипертекстовых переходов.
URL-схема JavaScript
Схема URL(Uniform Resource Locator) - это один из ключевых элементов Web-технологии. Каждый информационный ресурс в Web имеет свой уникальный URL. URL указывают в атрибуте href контейнера A, в атрибуте src контейнера IMG, в атрибуте action контейнера FORM и т.п.. Все URL подразделяются на схемы доступа, которые зависят от протокола доступа к ресурсу, например, для доступа к FTP-архиву применяется схема ftp, для доступа к Gopher-архиву - схема gopher, для отправки электронной почты - схема smtp. Тип схемы определяется по первому компоненту URL:
http://kuku.ru/directory/page.html
В данном случае URL начинается с http - это и есть определение схемы доступа(схема http).
Основной задачей языка программирования гипертекстовой системы является программирование гипертекстовых переходов. Это означает, что при выборе той или иной гипертекстовой ссылки вызывается программа реализации гипертекстового перехода. В Web-технологии стандартной программой является программа загрузки страницы. JavaScript позволяет заместить стандартную программу на программу пользователя. Для того чтобы отличить стандартный переход по протоколу HTTP от программируемого на JavaScript перехода, разработчики языка ввели в употребление новую схему URL - javascript:
<a href="javascript:JavaScript_код">...</a>
<img src="javascript:JavaScript_код>
В данном случае текст "JavaScript_код" обозначает программы-обработчики на JavaScript, которые вызываются при выборе гипертекстовой ссылки в первом случае и при загрузке картинки во втором.
Например, при нажатии на гипертекстовую ссылку Внимание!!! можно получить окно предупреждения:
<a href="javascript:alert('Attention!!!');"><font color=red>Внимание!!!</font></a>
или при нажатии на кнопку типа Submit в форме можно заполнить текстовое поле этой же формы:
<form name=f method=post action="javascript:window.document.f.i.value='Нажали кнопку Click';void(0);">
<table>
<tr>
<td><input name=i>
<td><input type=submit value=Click>
<td><input type=reset value=Reset>
</table>
</form>
Таким образом, при программировании гипертекстового перехода интерпретатор получает управление после того, как пользователь "кликнул" по гипертекстовой ссылке.

начало страницы

Обработчики событий
Программы обработчики событий(handler) указываются в атрибутах контейнеров, с которыми эти события связаны. Например, при нажатии на кнопку происходит событие Click:
<form><input type=button value=Кнопка onClick="window.alert('Yahoo!!!');"></form>
В данном примере атрибут onClick определяет программу обработки события Click. Аналогично можно обработать изменение данных в поле меню:
<form>
<select name=s1 onChange="
window.alert(
document.s.s1.options[document.s.s1.selectedIndex].text
);">
<option>Привет
<option>Пошел вон
</form>
Привет
Пошел вон
В этом примере при выборе альтернативы она(альтернатива) отображается в окне предупреждения. При этом если не происходит смены альтернативы, то окно не появляется, если же был сделан новый выбор, то окно появляется.
Обработчики событий можно указать внутри многих HTML-контейнеров(BODY, IMG, A, FORM и т.п.). При этом особой популярностью пользуются атрибуты onLoad и onUnload контейнера BODY, т.к. позволяют определить действия после загрузки страницы или при переходе на другую страницу.
Таким образом, интерпретатор получает управление после того, как происходит событие, вызванное действиями пользователя, и для которого определен обработчик события.

начало страницы

Подстановки
Подстановка (entity) довольно редко встречается на страницах Web. Тем не менее, это достаточно мощный инструмент генерации HTML-страницы на стороне браузера. Подстановки используются в качестве значений атрибутов HTML-контейнеров. Например, как значение умолчания поля формы, определяющего домашнюю страницу пользователя, будет указан URL текущей страницы:
<script>
function l()
{
str = window.location.href;
return(str.length);
}
</script>
<form><input value="&{window.location};" size="&{l();};"></form>
Подстановки не поддерживаются в Internet Explorer 4.0, поэтому пользоваться ими следует аккуратно. Прежде чем выдать браузеру страницу с подстановками следует проверить тип этого браузера.
В случае подстановки интерпретатор получает управление в момент разбора браузером(компонента parser) HTML-документа. Как только parser натыкается на конструкцию &{..} у атрибута контейнера, он передает управление интерпретатору JavaScript, который, в свою очередь, после исполнения кода это управление parser-у возвращает. Таким образом, эта операции аналогична подкачке графики на HTML-страницу.

начало страницы

Вставка(Контейнер SCRIPT - принудительный вызов интерпретатора)
Контейнер SCRIPT - это развитие подстановок до возможности генерации текста документа JavaScript-кодом. В этом смысле применение SCRIPT аналогично Server Site Includes, т.е. генерации страниц документов на стороне сервера. Однако здесь мы забежали чуть-чуть вперед. При разборе документа HTML-parser передает управление интерпретатору после того, как встретит таг начала контейнера SCRIPT. Интерпретатор получает на исполнение весь фрагмент кода внутри контейнера SCRIPT и возвращает управление HTML-parser-у для обработки текста страницы после тага конца контейнера SCRIPT.
У контейнера SCRIPT две основные функции:
Размещение кода внутри HTML-документа
Условная генерация HTML-разметки на стороне браузера
Первая функция аналогична декларированию переменных и функций, которые потом можно будет использовать в качестве программ переходов, обработчиков событий и подстановок. Вторая - это подстановка результатов исполнения JavaScript-кода в момент загрузки или перезагрузки документа.
Размещение кода внутри HTML-документа
Собственно особенного разнообразия в размещении кода нет. Его можно разместить либо в заголовке документа, внутри контейнера HEAD, либо - внутри BODY. Последний способ и его особенности будут рассмотрены в "Условная генерация HTML-разметки на стороне браузера". Сосредоточимся поэтому на заголовке документа.
Код в заголовке размещается внутри контейнера SCRIPT:
<html>
<head>
<script language=JavaScript>
<!-- Это комментарий
...JavaScript-код...
// -->
</script>
<body>
... Тело документа ...
</body>
</html>
HTML- комментарии здесь вставлены для защиты от интерпретации данного фрагмента страницы HTML-parser-ом в старых браузерах(у высокого начальства еще встречаются :-)). В свою очередь, конец HTML-комментария защищен от интерпретации JavaScript-интерпретатором(// в начале строки). Кроме этого, в качестве значения атрибута language у тага начала контейнера указано значение "JavaScript". VBScript, который является альтернативой JavaScript - это скорее экзотика, чем общепринятая практика, поэтому этот атрибут можно опустить - значение "JavaScript" принимается по умолчанию.
Очевидно, что размещать в заголовке документа генерацию текста страницы бессмысленно - он не будет отображен браузером. Поэтому в заголовок помещают декларации общих переменных и функций, которые будут затем использоваться в теле документа. При этом браузер Netscape более требовательный и более строгий, чем Explorer. Если не разместить описания функции в заголовке, то при ее вызове в теле документа можно получить ошибку о том, что данная функция не определена.
Приведем пример размещения и использования функции:
<html>
<head>
<script>
function time_scroll()
{
d = new Date();
window.status = d.getHousrs()+":"+d.getMinutes()+":"+d.getSconds();
setTimeout('time_scroll();';500);
}
</script>
</head>
<body onLoad=time_scroll()>
<center>
<h1>Часы в строке статуса</h1>
<form>
<input type=button value="Закрыть окно" onClick=window.close()>
</form>
</center>
</body>
</html>
В этом примере мы декларировали функцию time_scroll() в заголовке документа, а потом вызвали ее как обработчик события Load в таге начала контейнера BODY(onLoad=time_scroll()).
В качестве примера декларации переменной рассмотрим изменения статуса окна-потомка из окна-предка:
<input type=button value="Изменить поле статуса в окне примера" onClick="id.defaultStatus='Привет';id.focus();">
При открытии окна-потомка мы в переменную id поместили указатель на объект окно id=window.open(). Теперь мы ее можем использовать как идентификатор объекта класса window. Использование id.focus() в нашем случае обязательно. При нажатии на кнопку "Изменить поле статуса в окне примера" происходит передача фокуса в родительское окно. Оно может иметь размер всего экрана. При этом изменения будут происходить в окне-потомке, которое будет скрыто родительским окном. Для того чтобы изменения увидеть, надо передать фокус. Переменная id должна быть определена за пределами каких-либо функций. В этом случае она становится свойством окна. Если мы ее разместим внутри функции открытия дочернего окна, то потом не сможем к ней обратиться из обработчика события Click.
Условная генерация HTML-разметки на стороне браузера
Всегда приятно, когда с сервера мы получаем страницу, подстроенную под возможности нашего браузера или, более того, под пользователя. Существует только две возможности генерации таких страниц: на стороне сервера или непосредственно у клиента. JavaScript-код исполняется на стороне клиента(вообще говоря, это совсем не так. Серверы компании Netscape способны исполнять JavaScript-код и на стороне сервера, только в этом случае он носит название LiveWire-код. Не путать с LiveConnect), поэтому рассмотрим только генерацию на стороне клиента.
Для генерации HTML-разметки контейнер SCRIPT размещают в теле документа. Простой пример - встраивание в страницу локального времени:
<body>
...
<script>
d = new Date();
document.write("<br>");
document.write("Момент загрузки страницы:"+d.getHours()+":"+d.getMinutes()+":"+d.getSeconds());
document.write("<br>");
</script>
...
<body>
d = new Date();
document.write("
");
document.write("Момент загрузки страницы: "+d.getHours()+":"+d.getMinutes()+":"+d.getSeconds());
document.write("
State
Операторы
В этом разделе мы рассмотрим основные операторы JavaScript. Основное внимание при этом мы уделим операторам декларирования и управления потоком вычислений. Без них не может быть написана ни одна JavaScript программа.
Общий перечень этих операторов выглядит следующим образом:
var
{...}
if
while
for
for ... in
break
continue
return
Сразу оговоримся, что этот список не является полным списком операторов JavaScript.
var
Оператор var служит для объявления переменной. При этом переменная может принимать значения любого из разрешенных типов данных. На практике довольно часто обходятся без явного использования var. Переменная соответствующего типа создается путем простого присваивания:
var a;
var a=10;
var a = new Array();
var a = new Image();
Все выше перечисленные примеры использования var верны и могут быть применены в JavaScript программе. Область действия переменной определяется блоком (составным оператором), в котором используется переменная. Максимальная область действия переменной - страница.

начало страницы

{...}
Фигурные скобки определяют составной оператор JavaScript - блок. Они одновременно ограничивают область действия переменных, которые определены внутри этих скобок. За пределами блока переменные не видны:
{
var kuku=0;
}
Основное назначение блока - определение тела цикла и тела условного оператора.

начало страницы

if
Условный оператор применяется для ветвления программы по некоторому логическому условию. Общий синтаксис:
if(логическое выражение) оператор1; [else оператор2;]
Логическое выражение - это выражение, которое принимает значение true или false. Если оно равно true, то оператор1 исполняется. В квадратных скобках необязательная составляющая оператора if - альтернатива основной ветви вычислений:
if(navigator.appName=="Netscape")
{
window.location.href=http://kuku.ru/netscape.htm;
}
else
{
window.location.href=http://kuku.ru/explorer.htm;
}
Примеры использования условного оператора можно найти, например, в разделе "Тип браузера".

начало страницы

while
Оператор while определяет цикл. Определяется он в общем случае следующим образом:
while(логическое выражение)
оператор;
Оператор, в том числе и составной, - тело цикла. Тело исполняется до тех пор, пока верно логическое условие:
while(flag==0)
{
id=setTimeout("test();",500);
}
Обычно цикл этого типа применяют при выполнении периодических действий до некоторого события.

начало страницы

for
Оператор for - это еще один оператор цикла. В общем случае он имеет вид:
for(инициализация переменных цикла;условие;модификация переменных цикла)
оператор;
Оператор в теле цикла может быть блоком. Рассмотрим типовой пример использования этого оператора:
for(i=0;i<document.links.length;i++)
{
document.write(document.links[i].href+"<br>");
}
for(i=0;i");
}
Примеры подобного сорта разбросаны по всем разделам курса. Один из них расположен в разделе "Изменение картинки".

начало страницы

for ... in
Данный оператор позволяет "пробежаться" по свойствам объекта. Рассмотрим пример:
for(v in window.document)
{
document.write(v+"<br>");
}
Все свойства текущего объекта документ:
for(v in window.document)
{
document.write(v+":"+eval('document.'+v)+"
");
}
Данный документ состоит из нескольких разделов. Обращение "window.document" позволяет обратиться к общему документу, а не к отдельно взятому разделу. Поэтому распечатанные свойства - это свойства всего документа.

начало страницы

break
Оператор break позволяет досрочно покинуть тело цикла. Распечатаем только title документа:
for(v in window.document)
if(v=="title")
{
document.write(v+":"+eval('document.'+v)+"
");
break;
}
for(v in window.document)
if(v=="title")
{
document.write("Результат:
");
document.write(v+":"+eval('document.'+v)+"
");
break;
}
В пример распечатки свойств объекта document мы вставили break при просмотре свойства title и получили искомый результат.

начало страницы

continue
Тот же самый результат, что и при использовании break можно было бы достичь при помощи оператора continue:
for(v in window.document)
{
if(v!="title") continue;
document.write(v+":"+eval('document.'+v));
break;
}
for(v in window.document)
{
if(v!="title") continue;
document.write("Результат:
");
document.write(v+":"+eval('document.'+v)+"
");
break;
}
Этот оператор позволяет пропустить часть тела цикла (от оператора до конца тела) и перейти к новой итерации. Таким образом, мы просто пропускаем все свойства до title и после этого выходим из цикла.

начало страницы

Оператор return используют для возврата значения из функции или обработчика события(см. разделы "Поле статуса" "Обмен данными"). Рассмотрим пример:
<form>
<input type=submit value=Submit onClick="return false;">
</form>
В данном примере return используется для маскирования передачи данных на сервер.
Status
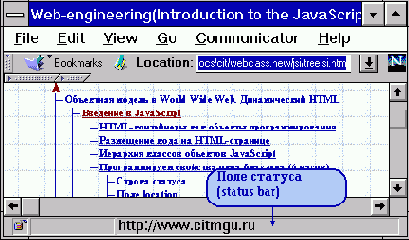
Поле статуса(строка статуса, status bar)
Поле статуса - это первое, что начали использовать авторы HTML-страниц из арсенала JavaScript. Калькуляторы, игры, математические вычисления, и т.п. упражнения выглядели слишком искусственно. На их фоне бегущая строка в поле статуса была настоящей изюминкой, которая могла действительно привлечь внимание пользователей к Web-узлу. Постепенно ее популярность сошла на нет. Бегущие строки стали редкостью, но программирование поля статуса встречается на многих Web-узлах.

Полем статуса(status bar) называют среднее поле нижней части окна браузера сразу под областью отображения HTML-страницы. В поле статуса отображается информация о состоянии работы браузера(загрузка документа, загрузка графики, завершение загрузки, запуск апплета и т.п.). Программа на JavaScript имеет возможность работать с этим поле как с изменяемым свойством окна. При этом фактически с этим полем связаны два разных свойства:
window.status
window.default.Status
Разница между ними заключается в том, что браузер на самом деле имеет несколько состояний, которые связаны с некоторыми событиями. Состояние браузера отражается сообщением в поле статуса. По большому счету, существует только два состояния: нет никаких событий (defaultStatus) и происходят какие-то события(status).
Программируем status
Свойство status связано с отображением сообщений о событиях, отличных от простой загрузки страницы. Например, когда мышь проходит над гипертекстовой ссылкой, то URL, указанный в атрибуте href, отображается в поле статуса. При попадании мыши на поле свободное от ссылок в поле статуса восстанавливается сообщение умолчания(Document:Done). Эта техника реализована на данной странице при переходе на описание свойств status и defaultStatus:
<a href=#status onMouseover="window.status='Jump to status description';return true;" onMouseout="window.status='Status bar programming';return true;">window.status</a>
В документации по JavaScript указано, что обработчик событий Mouseover и Mouseout должен возвращать значение true. Это нужно для того, чтобы браузер не выполнял действий по умолчанию. Проверка показывает, что Navigator 4.0 прекрасно обходится и без возврата значения true.
Другой пример программирования поля статуса - динамическое обновление значения этого поля. Например, отображение текущей даты и времени:
Если нажать на кнопку "Запустить Часы", то в поле статус будет отображаться текущее время. Если нажать на кнопку "Остановить Часы", то в поле статуса снова восстановится сообщение умолчания. Если начать двигать мышь в поле браузера по областям, в которых нет гипертекстовых ссылок, то время будет все время перекрываться сообщением умолчания, т.е. будет вместо свойства status отображаться свойство defaultStatus в поле статуса. Статус отображается только в момент запуска потока, который подготовлен к выполнению функцией setTimeout().

начало страницы

Программируем defaultStatus
Свойство defaultStatus определяет текст, отображаемый в поле статуса, когда никаких событий не происходит. В нашем документе мы определили его в момент загрузки документа:
<body onLoad="window.defaultStatus='Status bar programming';">
Это сообщение появляется в момент, когда загружены все компоненты страницы (текст, графика, апплеты и т.п.). Оно восстанавливается в строке статуса после возврата из любого события, которое может произойти в момент просмотра документа. Любопытно, что движение мыши по свободному от гипертекстовых ссылок полю страницы приводит к постоянному отображению defaultStatus.
Submenu
Вложенные меню
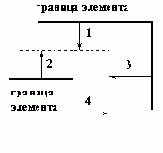
При обсуждении программирования форм отмечено, что в HTML нет стандартного способа реализации вложенных меню. Тем не менее, за счет графики можно реализовать их подобие. При этом следует понимать, что место, на которое ложится графика, нельзя занять текстом:
<script>
function submenu(a)
{
if(a==1)
{
document.menu00.src="../images/jsi/historyb.gif"; // History
...
document.menu01.src="../images/jsi/faceb.gif"; // In face
...
}
...
</script>
<table cellspacing=0 cellpadding=0 align=center>
<tr>
<td><a href="javascript:void(0);"
onMouseover="submenu(1);return true;"
><img name=menu00 src=../images/jsi/historyb.gif border=0></a></td>
<td><img name=menu01 src=../images/jsi/faceb.gif border=0></td>
</tr>
...
</table>
| onMouseover="submenu(1);return true;"
>  |
 |
| onMouseover="submenu(2);return true;"
>  |
 |
| onMouseover="submenu(3);return true;"
>  |
 |
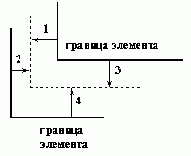
В этом примере вложенное меню расположено справа от основного. Эффект вложенности достигается за счет изменения цвета. Подчиненность меню можно подчеркнуть изменением его положения относительно основного меню:
| onMouseover="submenu1(1);return true;"
>  |
 |
| onMouseover="submenu1(2);return true;"
>  |
 |
| onMouseover="submenu1(3);return true;"
>  |
 |
| onMouseover="submenu1(3);return true;"
>  |
 |
| onMouseover="submenu1(3);return true;"
>  |
 |
В этом случае для продвижения меню вниз необходимо зарезервировать место при помощи невидимых или видимых картинок. При этом это не обязательно иллюстративные картинки, которые не несут никакой нагрузки. На главной странице цикла "Web-инжиниринг" меню открывается прямо по существующим ссылкам, изменяя при этом их содержание.

начало страницы



Submit
Обмен данными
Передача данных на сервер из формы происходит по событию submit. Это событие происходит при одном из следующих действий пользователя:
нажата кнопка Submit
нажата графическая кнопка
нажата клавиша Enter в форме из одного поля
вызван метод Submit
При описании отображения контейнера FORM на объекты JavaScript мы подробно описали обработку события submit. В данном разделе мы сосредоточимся на сочетании JavaScript-программ в атрибутах полей и обработчиках событий. Особое внимание уделим возможности перехвата/генерации события submit.
Кнопка Submit
Кнопка submit - это разновидность поля ввода. Она ведет себя так же, как и обычная кнопка, но только при этом генерирует событие submit(передачу данных на сервер). В этом, с точки зрения JavaScript-программирования, она абсолютно идентична графическим кнопкам:
<form>
<input type=submit value=submit>>
</form>
В этом примере мы просто перезагружаем страницу.
С точки зрения программирования наибольший интерес представляет собой возможность перехвата события submit и выполнение при этом действий, отличных от стандартных. Для этой цели у кнопки есть атрибут обработки события click(onClick):
<form>
<input type=submit value=Submit onClick="return false;">
</form>
Из этого примера видно, что кнопка submit ведет себя несколько иначе, чем графическая кнопка в Netscape Navigator, но также как графическая кнопка в Internet Explorer(различия со временем наверняка исчезнут :-)). При нажатии на кнопку перезагрузки страницы не происходит - передача данных на сервер отменена. Обработчик работает так же, как и обработчик события submit в контейнере FORM.
Теперь можно написать свою собственную программу обработки события submit:
function my_submit()
{
if(window.confirm("Do you wona to reload page?")) return true;
else return false;
}
...
<form>
<input type=submit value=Submit onClick="return my_submit();">
</form>
Если согласиться с перезагрузкой страницы, то она действительно будет перезагружена, при отказе (cancel) - вы вернетесь в текущую страницу без перезагрузки. Действия могут быть и более сложными. В любом случае, если функция обработки возвращает значение true, то передача данных на сервер(в нашем случае перезагрузка страницы) происходит, в противном случае (значение false) - данные не передаются.

начало страницы

Единственное поле в форме
Если в форме присутствует одно единственное поле, и мы в него осуществили ввод и после этого нажали на кнопку клавиатуры Enter, то браузер сгенерирует событие submit:
<form onSubmit="window.alert('Data submited');return false;">
<input size=10 maxlength=10>
</form>
Перехватить такое событие и обработать можно только за счет программы обработки события submit в контейнере FORM, как это и сделано в примере.
Нужно что-то делать
Ничего не надо делать
В этом примере кроме поля ввода в форме присутствует меню. Если менять значения выбранных альтернатив, то перезагрузки не происходит, но стоит изменить значение в поле ввода и нажать Enter, происходит submit и мы получаем окно предупреждения.

начало страницы

Метод submit()
Метод submit() - это метод формы. Если в программе вызывается метод submit, то данные из формы, к которой применяется данный метод, передаются на сервер. Усовершенствуем пример с полем ввода и меню выбора(прежде чем выбирать альтернативы прочтите комментарий под примером):
<form onSubmit="window.alert('Data submited');return false;">
<input size=10 maxlength=10>
<select onChange="form.submit();">
<option>Нужно что-то делать<option>Ничего не надо делать</select>
</form>
Нужно что-то делатьНичего не надо делать
При выборе альтернативы пользователь сразу инициирует обмен данными с сервером. Событие submit в данном случае обработчиком событий не перехватывается в отличие от нажатия Enter. Такое поведение браузера довольно логично. Если программист вызвал метод submit(), то, наверное, он предварительно проверил данные, которые отправляет на сервер.
Table
Графика и таблицы
Одним из наиболее популярных приемов дизайна страниц Web-узла является техника нарезки картинок на составные части. Можно выделить следующие способы применения этой техники для организации навигационных компонентов страницы:
Горизонтальные и вертикальные меню
Вложенные меню
Навигационные графические блоки
Главной проблемой при использовании нарезанной графики является защита ее от контекстного форматирования страницы HTML-parser-ом. Дело в том, что он автоматически переносит элементы разметки на новую строку, если они не помещаются в одной строке. Нарезанная картинка требует совершенно определенного расположения своих составных частей, поэтому простое их перечисление в ряд не дает желаемого эффекта:
<img src=../images/jsi/topm000.gif><img src=../images/jsi/topm001.gif>...









Элементы переносятся на новую строку, т.к. ширина раздела меньше общей ширины всех картинок. Проблема решается если применить защиту от parser-а - <pre>:
<pre>
<img src=../images/jsi/topm000.gif><img src=../images/jsi/topm001.gif>...
</pre>









Использование такого меню требует определения на нем гипертекстовых ссылок, что приводит к следующему эффекту:
<pre>
<a href="javascript:void(0);"><img src=../images/jsi/topm000.gif></a><a href="javascript:void(0);"><img src=../images/jsi/topm001.gif></a>...
</pre>









Это можно решить за счет применения атрибута border равного 0:
<pre>
<a href="javascript:void(0);"><img src=../images/jsi/topm000.gif border=0></a><a href="javascript:void(0);"><img src=../images/jsi/topm001.gif border=0></a>...
</pre>









Теперь попробуем тем же способом реализовать многострочное меню:
<pre>
<img src=../images/main/treeup.gif width=20 height=20 border=0><
<img src=../images/main/treetc.gif width=20 height=20 border=0><a href="javascript:void(0);"<>img src=../images/jsi/manual.gif border=0 width=20 height=20></a>
<img src=../images/main/treetc.gif border=0 width=20 height=20><a href="javascript:void(0);"><img src=../images/jsi/desk.gif border=0 width=20 height=20></a>
</pre>






Сплошной картинки не получается, т.к. высота строки не равна высоте картинки. Подогнать эти параметры практически нельзя. Каждый пользователь настраивает браузер по своему вкусу. Решение заключается в использовании таблицы:
<table cellpadding=0 cellspacing=0 align=center>
<tr>
<td><img src=../images/main/treeup.gif width=20 height=20 border=0></td>
<td><img src=../images/main/blank.gif width=20 height=20 border=0></td>
</tr>
<tr>
<td><img src=../images/main/treetc.gif width=20 height=20 border=0></td>
<td><a href="javascript:void(0);"><img src=../images/jsi/manual.gif border=0 width=20 height=20></a></td>
</tr>
<tr>
<td><img src=../images/main/treetc.gif width=20 height=20 border=0></td>
<td><a href="javascript:void(0);"><img src=../images/jsi/desk.gif border=0 width=20 height=20></a></td>
</tr>
</table>
 |
 |
 |
 |
 |
 |
Taint
Модель безопасности
При программировании на JavaScript потенциально существует возможность доступа из программы к персональной информации пользователя. Эта проблема есть всегда, когда нечто запускается на компьютере и это нечто имеет возможность самостоятельно организовать обмен данными по сети с удаленным сервером.
От версии к версии управление защитой таких данных постоянно совершенствуется, но всегда нужно иметь в виду, что множество "следопытов" исследует эту проблему и постоянно открывает все новые и новые возможности обхода механизмов защиты.
Объясним только основные моменты в принципах защиты информации в JavaScript, а поиск потенциально слабых мест оставим в качестве домашнего задания для наиболее пытливых читателей.
По умолчанию к защищенным в JavaScript данным относятся:
ОбъектСвойства
| Document | cookie, domain, forms[], lastModified, links[], location, referer, title, URL | ||
| Form | action | ||
| document.forms[].elements[] | checked, defaultChecked, defaultValue, name, selectedIndex, toString, value | ||
| History | current,next,previous,toString(),all array elements | ||
| Location, Link, ,Area | hash, host, hostname, href, pathname, port, protocol, search, toString() | ||
| Option | defaultSelected, selected, text, value | ||
| Window | defaultStatus,status |
Защищенными эти данные являются с той точки зрения, что не может получить значения соответствующих атрибутов. Главным образом речь здесь идет о программе, которая пытается получить доступ к данным, которые определены на другой странице, отличной от той, в рамках которой данная программа исполняется. Например, к данным из другого окна.
В настоящее время известно три модели защиты: запрет на доступ(Navigator 2.0), taint model (Navigator 3.0), защита через Java (Navigator 4.0). Рассмотрение этих моделей и приемы программирования - это отдельный сложный и трудоемкий вопрос, требующий знаний и навыков программирования на языке Java, поэтому в рамках данного курса мы его рассматривать не будем.
Отметим только, что к большинству свойств объектов текущей страницы и окна программист имеет доступ. Они становятся защищенными только в том случае, если относятся к документу в другом окне и загруженному из другого Web-узла. Поэтому ограничения, накладываемые системой безопасности JavaScript, достаточно гибкие и не очень сильно мешают разработке страниц с применением этого языка программирования.
Treejsi
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
| Web-инжиниринг(Оглавление) |
  |
   |
   |
   |
   |
    |
    |
    |
    |
    |
    |
   |
    |
    |
    |
    |
    |
     |
   |
    |
    |
    |
    |
    |
    |
    |
    |
   |
   |
    |
    |
    |
    |
    |
    |
    |
   |
    |
    |
    |
    |
    |
    |
    |
    |
    |

u="u686.25.spylog.com";d=document;nv=navigator;na=nv.appName;p=1; bv=Math.round(parseFloat(nv.appVersion)*100); n=(na.substring(0,2)=="Mi")?0:1;rn=Math.random();z="p="+p+"&rn="+rn;y=""; y+=""; y+="

Конспект

Url
Схема URL- "javascript:..."
Для программирования гипертекстовых переходов в спецификацию Универсального Идентификатора Ресурсов разработчики JavaScript ввели отдельную схему по аналогии со схемами http, ftp и т.п. - javascript. Эта схема URL упоминается в разделе "Размещение JavaScript-кода" в контексте передачи управления JavaScript-интерпретатору от HTML-parser-а. Кроме того, программирование гипертекстового перехода рассмотрено в разделе Обработка события Click. Теперь мы рассмотрим более общий случай обработки события гипертекстового перехода при выборе гипертекстовой ссылки.
Схема URL javascript в общем виде выглядит следующим образом:
<a href="javascript:...;">...</a>
<form action="javascript:...">
Одним словом, в любом месте, где мы используем URL, вместо любой из стандартных схем можно применить схему javascript. Единственное исключение составляет контейнер IMG. URL в нем используется в атрибуте src. Принять определенное значение src может либо при помощи назначения в IMG, либо при помощи обращения к свойству img. По большому счету, применение JavaScript в src может только проинициализировать картинку. Дальнейшее ее изменение описано в разделе "Программируем графику". Рассмотрим пример простой гипертекстовой ссылки:
<a
href="javascript:window.alert('window.alert() function changes an ordinal href');void(0);">
Заместили обычную ссылку
</a>
Заместили обычную ссылку
Можно выполнить аналогичную операцию, но над картинкой:
 |
var flag=0;
function ichange()
{
if(flag==0)
{
document.i1.src="../images/jsi/tiger1s.gif"; flag=1;
}
else
{
document.i1.src="../images/jsi/tiger1g.gif"; flag=0;
}
}
...
<a href="javascript:ichange();void(0);">
<img name=i1 src=../images/jsi/tiger1g.gif border=0>
</a>
Если постоянно выбирать тигра, то картинка будет то становиться цветной, то, наоборот, обесцвечиваться.
Попробуем теперь выполнить JavaScript-код применительно к контейнеру FORM:
Введите текст для отображения в окне и нажмите ввод:
<form name=f action="javascript:window.alert(document.f.fi0.value);void(0);" method=post>
Введите текст для отображения в окне и нажмите ввод:
<input name=fi0 size=20 maxlength=20>
</form>
Следует при этом заметить, что все-таки использование схемы javascript в этом месте HTML-разметки выглядит несколько "коряво". Для того чтобы все работало так, как предполагается автором, приходится использовать метод post. Гораздо логичнее выглядит применение обработчика события onSubmit.
nThis file was not retrieved
Wcontrol
Управление окнами
Что можно сделать с окном? - Открыть(создать), закрыть(удалить), положить его поверх всех других открытых окон(передать фокус). Кроме того, можно управлять свойствами окна и свойствами подчиненных ему объектов. Описанию основных свойств посвящены все странички раздела "Программируем свойства окна браузера", поэтому сосредоточимся на простых и наиболее популярных методах окна:
alert()
confirm()
prompt()
open()
close()
focus()
setTimeout()
clearTimeout()
Здесь не указаны только два метода: scroll() и blur().
Первый позволяет продернуть окно на определенную позицию. Но его очень сложно использовать, не зная координат окна. Последнее является обычным делом, если только не используется технология программирования слоев или pcss.
Второй метод уводит фокус с окна. При этом совершенно не понятно, куда этот фокус будет передан. Гораздо проще целенаправленно передать фоку, чем его просто потерять.
window.alert()
Метод alert() позволяет выдать окно предупреждения:
<a href="javascript:window.alert('Кара-у-у-ул!!!')">Во дворе злая собака</a>
Во дворе злая собака
Все очень просто, но нужно иметь в виду две вещи: во-первых, сообщения выводятся системным фонтом, следовательно, для предупреждений на русском языке нужна локализованная версия ОС, и, во-вторых, как это вообще принято в JavaScript, нельзя выдавать сообщения с буквой "я". Такие сообщения приводят к перманентной ошибке браузера.

начало страницы

window.confirm
Метод confirm() позволяет задать пользователю вопрос, на который тот может ответить либо положительно, либо отрицательно:
<form>
<input type=button value="Что вы знаете о JavaScript?"
onClick="
if(window.confirm('Знаю все')==true)
{ document.forms[0].elements[1].value='Проверка на вшивость';}
else
{document.forms[0].elements[1].value='Знал бы - не читал';};"><br>
<input size=30>
</form>
Все ограничения для сообщений на русском языке, которые были описаны для метода alert() справедливы и для метода confirm().

начало страницы

window.prompt
Метод prompt() позволяет принять от пользователя короткую строку текста, которую он набирает в поле ввода информационного окна:
<form>
<input type=button value="Открыть окно ввода"
onClick=
"document.forms[1].elements[1].value=window.prompt('Введите чего-нибудь Христа ради!');">
<input size=30>
</form>
Введенную пользователем строчку можно присвоить любой переменной и потом ее разбирать в JavaScript-программе.

начало страницы

window.open
У этого метода окна атрибутов больше, чем у некоторых объектов. Метод предназначен для создания новых окон. В общем случае его синтаксис выглядит следующим образом:
open("URL","window_name","param,param,...",replace);
где -
URL - страница, которая будет загружена в новое окно,
window_name - имя окна, которое можно использовать в атрибуте target в контейнерах A и FORM,
params - список параметров:
параметрназначение
| width | ширина окна в пикселях |
| height | высота окна в пикселях |
| toolbar | создает окно с системными кнопками браузера |
| location | создает окно с полем location |
| directories | создает окно с меню предпочтений пользователя |
| status | создает окно с полем статуса status |
| menubar | создает окно с меню |
| scrollbar | создает окно с линейками прокрутки |
| resizable | создает окно, размер которого можно будет изменять после создания |
Если вы не поленитесь и проверите все гипертекстовые ссылки в таблице параметров, то получите представление о работе каждого из них.

начало страницы

window.close
Метод close() - это оборотная сторона медали метода open(). Он позволяет закрыть окно. Наиболее часто встает вопрос о том, а которое из окон собственно следует закрыть. Если необходимо закрыть текущее окно, то:
window.close();
self.close();
Если необходимо закрыть родительское окно, т.е. окно, из которого было открыто текущее окно, то:
window.opener.close();
Если необходимо закрыть произвольное окно, то тогда сначала нужно получить его идентификатор,:
id=window.open();
...
id.close();
Как видно из последнего примера, закрывают окно не по имени(значение атрибута target тут совершенно не уместно), а используют указатель на объект.

начало страницы

windows.focus
Метод focus() применяется для передачи фокуса в окно, с которым он использован. Передача фокуса полезна как при открытии окна, так и при его закрытии, не говоря уже о случаях, когда нужно выбирать окна. Рассмотрим пример.
В нем откроем окно и, не закрывая его, снова откроем окно с таким же именем, но с другим текстом. Новое окно не появилось по верх основного окна, т.к. фокус ему не был передан. Теперь повторим открытие окна, но теперь с передачей фокуса:
function myfocus(a)
{
id = window.open("","example","scrollbars,width=300,height=200");
if(a==1)
{
id.document.open();
id.document.write("<center>Открыли окно в первый раз");
}
if(a==2)
{
id.document.open();
id.document.write("<center>Открыли окно во второй раз");
}
if(a==3)
{
id.focus();
id.document.open();
id.document.write("<center>Открыли окно во второй раз");
}
id.document.write("<form><input type=button onClick='window.close();' value='Закрыть окно'></center>");
id.document.close();
}
Поскольку мы пишем содержание нового окна из окна старого(родителя), то в качестве указателя на объект используем значение переменной id.

начало страницы

window.setTimeout
Метод setTimeout() используется для порождения нового потока вычислений, исполнение которого откладывается на время(ms), указанное вторым аргументом:
idt = setTimeout("JavaScript_код",Time);
Типовое применение этой функции - организация автоматического изменения свойств объектов. Например, можно запустить часы в поле формы:
Текущее время:
var flag=0;
var idp=null;
function myclock()
{
if(flag==1)
{
d = new Date();
window.document.c.f.value = d.getHours()+":"+d.getMinutes()+":"+d.getSeconds();
}
idp=setTimeout("myclock();",500);
}
function flagss()
{
if(flag==0) flag=1; else flag=0;
}
...
<form name=c>
Текущее время:<input name=f size=8><input type=button value="Start/Stop" onClick=flagss()>
</form>
Обратите внимание на то, что поток порождается в данном случае всегда, даже в том случае, когда часы стоят. Если бы его порождали только при значении переменной flag равном единице, то при значении 0 он исчез бы навсегда, и при нажатии на кнопку часы продолжали бы стоять.

начало страницы

window.clearTimeout()
Метод clearTimeout() позволяет уничтожить поток, порожденный методом setTimeout(). Очевидно, что его применение позволяет более рачительно использовать ресурсы вычислительной установки. Для того чтобы использовать этот метод в примере с часами, нам нужно модифицировать функции и форму:
Текущее время:
var idp1 = null;
function start()
{
d = new Date();
window.document.c1.f1.value = d.getHours()+":"+d.getMinutes()+":"+d.getSeconds();
idp1=setTimeout("start();",500);
}
function stop()
{
clearTimeout(idp1);idp1=null;
}
...
<form name=c1>
Текущее время:<input name=f1 size=8>
<input type=button value="Start" onClick="if(idp1==null)start();">
<input type=button value="Stop" onClick="if(idp1!=null)stop();">
</form>
В данном примере для остановки часов используется метод clearTimeout(). При этом, чтобы не порождалось множество потоков, проверяется значение указателя на объект потока.
Window
Программируем свойства окна браузера
Класс объектов Window - это самый старший класс в иерархии объектов JavaScript. К этому классу объектов относятся объект window и объект frame. Объект window ассоциируется с окном программы-браузера, а объект frame с окнами внутри окна браузера, которые порождаются последним при использовании автором HTML-страниц контейнеров FRAMESET и FRAME.
При программировании на JavaScript наиболее часто используют следующие свойства и методы объектов типа window:
СвойстваМетодыСобытия| statuslocationhistorynavigator | openclosefocus | Событий нет |
Объект window порождается только в момент открытия окна. Все остальные объекты, которые порождаются при загрузке страницы в окно, есть свойства объекта window. Таким образом, у window могут быть разные свойства при загрузке разных страниц.


u="u686.25.spylog.com";d=document;nv=navigator;na=nv.appName;p=1; bv=Math.round(parseFloat(nv.appVersion)*100); n=(na.substring(0,2)=="Mi")?0:1;rn=Math.random();z="p="+p+"&rn="+rn;y=""; y+=""; y+="

Alignt
Кузина И.А.,Храмцов П.Б. - Применение каскадных таблиц стилей
 |
Конспект | Тесты | Зачет | Семинар | Литература | Отзывы |

Выравнивание

1.
Какие из следующих атрибутов CSS влияют на выравнивание текста в блоке?
2.
Какой из вариантов - аналог следующего элемента разметки:
<p align=justify>...</p> ?
3.
Можно ли использовать атрибут text-align в элементе разметки SPAN?
| font-align | |||
| text-align | |||
| float | |||
| vertical-align | |||
| <span style="text-align:justify;">...</span> | |||
| <p style="align:justify;">...</p> | |||
| <div style="text-align:justify;">...</div> | |||
| <p style="text-align:justify;">...</p> | |||
| нельзя | |||
| можно, но выглядит это не очень логично | |||
| такого атрибута нет |
function result() { var a="/control/read_db/csst?"; for(i=0;i
Ваша оценка:

Максимальный балл: 8.
далее...

[ начало страницы ] [ обложка учебника ]
©KIAE, 1999
Bgcolort
Кузина И.А.,Храмцов П.Б. - Применение каскадных таблиц стилей
 |
Конспект | Тесты | Зачет | Семинар | Литература | Отзывы |

Цвет фона

1.
Какой из атрибутов определяет цвет фона блочного элемента разметки?
2.
В чем разница между установкой цвета фона для строкового элемента разметки и блочного?
3.
Какие из перечисленных атрибутов отвечают за формирование фона?
| text-background-color | |||
| background-color | |||
| block-background | |||
| разницы нет | |||
| для блочного элемента заливается установленным цветом весь блок, а для строкового только фрагмент текста | |||
| для NN верен первый вариант ответа, а для IE - второй | |||
| background-image | |||
| background-position | |||
| background-picture | |||
| background-movie |
function result() { var a="/control/read_db/csst?"; for(i=0;i
Ваша оценка:

Максимальный балл: 9.
далее...

[ начало страницы ] [ обложка учебника ]
©KIAE, 1999
Bimaget
Кузина И.А.,Храмцов П.Б. - Применение каскадных таблиц стилей
 |
Конспект | Тесты | Зачет | Семинар | Литература | Отзывы |

Маркеры-картинки

1.
Какие атрибуты CSS отвечают за отображение картинки маркера списка?
2.
Какие значения может принимать атрибут CSS, который определяет картинку маркера списка?
3.
Можно ли заказать в качестве маркера упорядоченного списка произвольную картинку?
| list-style-type | |||
| list-style-image | |||
| list-style-url | |||
| list-style-src | |||
| none | |||
| url(http://kuku.ru/kuku.gif) | |||
| src(http://kuku.ru/kuku.gif) | |||
| circle | |||
| нельзя, т.к. нужно определить порядок элементов списка | |||
| в NN нельзя, т.к. вообще произвольные картинки маркеров не поддерживаются | |||
| в IE можно |
function result() { var a="/control/read_db/csst?"; for(i=0;i
Ваша оценка:

Максимальный балл: 7.
далее...

[ начало страницы ] [ обложка учебника ]
©KIAE, 1999
Blockprt
Кузина И.А.,Храмцов П.Б. - Применение каскадных таблиц стилей
 |
Конспект | Тесты | Зачет | Семинар | Литература | Отзывы |

Свойства блоков

1.
Какие из следующих атрибутов CSS описывают свойства блоков?
2.
Можно ли применить атрибут border к строковому элементу разметки?
3.
Чем определяется ширина поля между границами вложенных друг в друга блоков?
| color | |||
| background | |||
| margin | |||
| width | |||
| padding | |||
| text-decoration | |||
| можно применить | |||
| нельзя применить | |||
| можно применить в NN | |||
| атрибутами margin и padding охватывающего блока | |||
| атрибутами margin и padding вложенного блока | |||
| атрибутом padding охватывающего блока и атрибутом margin вложенного блока | |||
| относительной позицией вложенного блока |
function result() { var a="/control/read_db/csst?"; for(i=0;i
Ваша оценка:

Максимальный балл: 8.
далее...

[ начало страницы ] [ обложка учебника ]
©KIAE, 1999
Blockt
Кузина И.А.,Храмцов П.Б. - Применение каскадных таблиц стилей
 |
Конспект | Тесты | Зачет | Семинар | Литература | Отзывы |

Блочные и строковые элементы

1.
Какие из следующих элементов разметки являются блоками?
2.
Какие из элементов разметки можно пересекать строковыми элементами разметки согласно DTD HTML 4.0?
3.
В чем разница между элементами разметки DIV и SPAN?
| DIV | |||
| P | |||
| A | |||
| TD | |||
| UL | |||
| I | |||
| I | |||
| P | |||
| B | |||
| A | |||
| TD | |||
| DIV - блочный элемент разметки, а SPAN - строковый элемент разметки | |||
| между ними нет разницы | |||
| разница определяется особенностями браузера |
function result() { var a="/control/read_db/csst?"; for(i=0;i
Ваша оценка:

Максимальный балл: 8.
далее...

[ начало страницы ] [ обложка учебника ]
©KIAE, 1999
Bordert
Кузина И.А.,Храмцов П.Б. - Применение каскадных таблиц стилей
 |
Конспект | Тесты | Зачет | Семинар | Литература | Отзывы |

Граница (border)

1.
Какие из следующих атрибутов являются характеристиками границы блока?
2.
Какая запись из ниже перечисленных отменяет наличие границы у блока?
3.
Можно ли задать различный стиль линии границы для разных сторон прямоугольника блочного элемента разметки?
4.
Можно ли определить границу строчного элемента разметки?
| border-top-width | |||
| border-style | |||
| border-bottom | |||
| border-width | |||
| border | |||
| border:none | |||
| border-width:0px | |||
| border-style:invisible | |||
| можно | |||
| нет нельзя | |||
| можно только в IE | |||
| можно | |||
| нет нельзя |
function result() { var a="/control/read_db/csst?"; for(i=0;i
Ваша оценка:

Максимальный балл: 10.
далее...

[ начало страницы ] [ обложка учебника ]
©KIAE, 1999
Bshapet
Кузина И.А.,Храмцов П.Б. - Применение каскадных таблиц стилей
 |
Конспект | Тесты | Зачет | Семинар | Литература | Отзывы |

Форма маркеров

1.
Можно ли изменить форму маркера у упорядоченного списка?
2.
Какой атрибут CSS отвечает за форму маркера?
3.
Какая из записей синтаксически правильна?
| нельзя, т.к. атрибут формы маркера применяется только к неупорядоченным спискам | |||
| нельзя, т.к. в HTML не поддерживается нумерация буквами кириллицы | |||
| можно, но это будут цифры и буквы | |||
| list-style-image | |||
| list-style-type | |||
| list-style | |||
| ol {list-style-type:circle;} | |||
| ul {list-style:disk;} | |||
| ol {list-style-type:upper-roman;} | |||
| ul {list-style:none;} | |||
| ul ol {list-style-type:lower-alpha;} |
function result() { var a="/control/read_db/csst?"; for(i=0;i
Ваша оценка:

Максимальный балл: 8.
далее...

[ начало страницы ] [ обложка учебника ]
©KIAE, 1999
Check
Кузина И.А.,Храмцов П.Б. - Применение каскадных таблиц стилей
 |
Конспект | Тесты | Зачет | Семинар | Литература | Отзывы |

Страница регистрации участников зачета

Для сдачи зачета необходимо быть зарегистрированным участником тестирования. Для регистрации в качестве участника зачета заполните форму. Обязательными полями являются "Login:", "Password:", "Подтвердить Password:","E-mail:". Фамилию, имя и отчетство можите не указывать.
| Login: | |
| Password: | |
| Подтвердите Password: | |
| Фамилия: | |
| Имя: | |
| Отчетство: | |
| E-mail: |
Вернуться... ] [
Результаты тестирования записываются в базу данных системы и высылаются по желанию участника тестирования по e-mail.
Зачет представляет из себя двадцать выбранных случайным образом вопросов из тех, что предсталены в разделе "Тесты". На выполнение зачета отводится 30 минут. Зачет сдан, если участник набирает 4/5 от максимального колличества баллов сгенерированного для него теста.

[ начало страницы ] [ обложка учебника ]
©KIAE, 1999
Colort
Кузина И.А.,Храмцов П.Б. - Применение каскадных таблиц стилей
 |
Конспект | Тесты | Зачет | Семинар | Литература | Отзывы |

Управление цветом

1.
Какие из следующих атрибутов являются атрибутами управления цветом?
2.
Укажите правильный вариант описания цвета границы блочного элемента:
3.
К какой группе атрибутов относятся атрибуты color и background-color?
| color | |||
| text-color | |||
| background-color | |||
| border-top-color | |||
| border-color:#003366 | |||
| border-top-color:superlightblue | |||
| color:navy | |||
| text properties | |||
| block properties | |||
| color and background properties | |||
| эти атрибуты относятся к различным группам атрибутов CSS |
function result() { var a="/control/read_db/csst?"; for(i=0;i
Ваша оценка:

Максимальный балл: 7.
далее...

[ начало страницы ] [ обложка учебника ]
©KIAE, 1999
Coordt
Кузина И.А.,Храмцов П.Б. - Применение каскадных таблиц стилей
 |
Конспект | Тесты | Зачет | Семинар | Литература | Отзывы |

Координаты и размеры

1.
Какие координатные системы поддерживает спецификация CSS-P?
2.
Что определяют абсолютные координаты блока?
3.
Куда направлена ось Y в относительной системе координат?
4.
От какой точки отсчитываются координаты блока в относительной системе координат?
5.
Можно ли использовать отрицательные значения при указании координат блока?
6.
Какие атрибуты определяют координаты блока?
7.
Какие атрибуты определяют линейные размеры блока?
8.
Можно ли изменять значения позиционных атрибутов CSS-P при просмотре страницы на стороне клиента посредством исполнения JavaScript-кода?
| абсолютную(absolute) | |||
| относительную(relative) | |||
| базовую(base) | |||
| местную(local) | |||
| сервера(server) | |||
| приложения(application) | |||
| нет такой координатной системы | |||
| местоположение геометрического центра блока относительно верхнего левого угла рабочей области окна браузера | |||
| местоположение верхнего левого угла прямоугольника блока относительно верхнего левого угла рабочей облаcти окна браузера | |||
| координаты блока в системе координат Web-узла | |||
| вниз | |||
| вверх | |||
| направление определяется дополнительным атрибутом | |||
| нет такой системы координат | |||
| от левого верхнего угла охватывающего блок элемента разметки | |||
| от верхнего левого угла рабочей области браузера | |||
| от точки расположения верхнего левого угла блока по умолчанию | |||
| нет нельзя | |||
| можно, но только в относительных координатах | |||
| можно только в абсолютных координатах | |||
| можно в любой из допустимых координатных систем | |||
| position-x | |||
| position-y | |||
| left-top | |||
| bottom-right | |||
| top | |||
| left | |||
| bottom | |||
| right | |||
| width | |||
| left-right | |||
| right-offset | |||
| top-offset | |||
| height | |||
| margin | |||
| padding | |||
| можно | |||
| нельзя |
function result() { var a="/control/read_db/csst?"; for(i=0;i
Ваша оценка:

Максимальный балл: 26.
далее...

[ начало страницы ] [ обложка учебника ]
©KIAE, 1999
Familyt
Кузина И.А.,Храмцов П.Б. - Применение каскадных таблиц стилей
 |
Конспект | Тесты | Зачет | Семинар | Литература | Отзывы |

Гарнитура

1.
Что понимают под гарнитурой шрифта?
2.
Какие группы шрифтов имеет смысл использовать при оформлении страниц?
3.
К какой группе шрифтов относится гарнитура Courier?
4.
Какая группа шрифтов обычно используется для отображения текста в полях ввода?
5.
Какой элемент HTML-разметки используется для установки гарнитуры шрифта?
| тип шрифта | |||
| набор начертаний | |||
| начертание | |||
| serif | |||
| sans-serif | |||
| monospace | |||
| proportional | |||
| system | |||
| symbol | |||
| system | |||
| serif | |||
| monospace | |||
| Helvetica | |||
| такой гарнитуры нет | |||
| system | |||
| serif | |||
| monospace | |||
| Courier New | |||
| <font face=...>...</font> | |||
| <span class=family>...</span> | |||
| <p id=font_face>...</p> |
function result() { var a="/control/read_db/csst?"; for(i=0;i
Ваша оценка:

Максимальный балл: 12.
далее...

[ начало страницы ] [ обложка учебника ]
©KIAE, 1999
Fcolort
Кузина И.А.,Храмцов П.Б. - Применение каскадных таблиц стилей
 |
Конспект | Тесты | Зачет | Семинар | Литература | Отзывы |

Цвет текста

1.
Какая из записей является аналогом следующего HTML-фрагмента?
<div><font color=navy>...</font></div>
2.
Что определяет атрибут color?
3.
Наследуется ли цвет текста охватывающего блока вложенным блоком?
| #navy {color:navy;} ... <div><p id=navy>...</p></div> |
|||
| #navy {color:navy;} ... <div><i id=navy>...</i></div> |
|||
| <div><span style="color:navy;">...</span></div> | |||
| <div><em style="color:navy;font-style:normal;">...</em></div> | |||
| цвет всех компонентов блочного элемента разметки | |||
| цвет границы блочного элемента разметки | |||
| цвет текста в блочном элементе разметки | |||
| цвет текста в строковом или блочном элементе разметки | |||
| наследуется | |||
| не наследуется | |||
| наследуется только у параграфа |
function result() { var a="/control/read_db/csst?"; for(i=0;i
Ваша оценка:

Максимальный балл: 6.
далее...

[ начало страницы ] [ обложка учебника ]
©KIAE, 1999
Floatt
Кузина И.А.,Храмцов П.Б. - Применение каскадных таблиц стилей
 |
Конспект | Тесты | Зачет | Семинар | Литература | Отзывы |

Обтекание(float,clear)

1.
Какой из атрибутов CSS определяет блочный элемент разметки как обтекаемый элемент разметки?
2.
Какие значения может принимать атрибут float?
3.
Для чего нужен атрибут clear?
4.
Можно ли применить атрибут float к строковому элементу разметки?
| align | |||
| float | |||
| clear | |||
| right | |||
| left | |||
| top | |||
| bottom | |||
| both | |||
| запрещает обтекание плавающего блока | |||
| запрещает обтекание данным блоком плавающего элемента разметки | |||
| нет такого атрибута CSS | |||
| можно | |||
| нет нельзя |
function result() { var a="/control/read_db/csst?"; for(i=0;i
Ваша оценка:

Максимальный балл: 7.
далее...

[ начало страницы ] [ обложка учебника ]
©KIAE, 1999
Fontt
Кузина И.А.,Храмцов П.Б. - Применение каскадных таблиц стилей
 |
Конспект | Тесты | Зачет | Семинар | Литература | Отзывы |

Шрифт

1.
Какой из атрибутов стилей определяет гарнитуру шрифта?
2.
Можно ли перечислить названия гарнитур в атрибуте font-variant?
3.
Наследуется ли шрифт во вложенных элементах разметки?
4.
Можно ли перечислить все параметры шрифта в одном атрибуте?
| font-family | |||
| font-style | |||
| font-variant | |||
| можно | |||
| нельзя | |||
| этот атрибут определяет начертание, а не гарнитуру | |||
| наследуется | |||
| не наследуется | |||
| наследуется только в DIV | |||
| в NN нельзя | |||
| в IE можно | |||
| нет такого атрибута |
function result() { var a="/control/read_db/csst?"; for(i=0;i
Ваша оценка:

Максимальный балл: 9.
далее...

[ начало страницы ] [ обложка учебника ]
©KIAE, 1999
Identt
Кузина И.А.,Храмцов П.Б. - Применение каскадных таблиц стилей
 |
Конспект | Тесты | Зачет | Семинар | Литература | Отзывы |

Первая строка параграфа

1.
Какие из следующих селекторов описывают свойства первой строки параграфа?
2.
Является ли синтаксически правильным следующее описание:
<p style="text-indent=-20pt;">...</p> ?
3.
Можно ли при описании первой строки параграфа определить отступ от границы предыдущего параграфа?
| text-indent | |||
| p:first-line | |||
| p:first-letter | |||
| является, т.к. отрицательное значение отступа допускается | |||
| не является, т.к. отрицательное значение отступа в данном случае не допускается | |||
| не является, т.к. вместо символа ":" в описании используется символ "=", что является синтаксический ошибкой | |||
| нельзя, т.к. это свойство всего элемента в целом | |||
| можно, но лучше определить его в стиле описания элемента P | |||
| нет такого атрибута |
function result() { var a="/control/read_db/csst?"; for(i=0;i
Ваша оценка:

Максимальный балл: 7.
далее...

[ начало страницы ] [ обложка учебника ]
©KIAE, 1999
Inheritt
Кузина И.А.,Храмцов П.Б. - Применение каскадных таблиц стилей
 |
Конспект | Тесты | Зачет | Семинар | Литература | Отзывы |

Наследование и переопределение

1.
Наследует ли вложенный в параграф неупорядоченный список начертание шрифта параграфа, если в описании стиля списка начертание шрифта не указано?
2.
Можно ли переопределить цвет текста следующего элемента через импортируемый стиль:
<p style="color:red;">...</p> ?
3.
Какого цвета будет текст в ячейке таблицы при наличии в документе следующего фрагмента:
<style type="text/css">
td.red {color:red;}
#blue {color:blue;}
</style>
...
<table>
<tr><td class=red id=blue>text</td></tr>
</table> ?
| наследует | |||
| не наследует | |||
| наследует при одинаковых гарнитурах шрифта | |||
| можно переопределить | |||
| нельзя переопределить | |||
| можно через импорт файла во внешнее описание стиля из элемента разметки LINK | |||
| красный | |||
| синий | |||
| цвет умолчания |
function result() { var a="/control/read_db/csst?"; for(i=0;i
Ваша оценка:

Максимальный балл: 7.
далее...

[ начало страницы ] [ обложка учебника ]
©KIAE, 1999
Introt
Кузина И.А.,Храмцов П.Б. - Применение каскадных таблиц стилей
 |
Конспект | Тесты | Зачет | Семинар | Литература | Отзывы |

Назначение CSS

1.
Какие проблемы HTML-разметки решают CSS?
2.
Можно ли, используя CSS, полностью переопределить форму представления элемента HTML-разметки?
3.
Можно ли программировать стили на JavaScript?
| точное позиционирование блока текста | |||
| типизация разметки HTML | |||
| разделение логической структуры документа и формы его представления | |||
| можно | |||
| нельзя | |||
| можно | |||
| нельзя | |||
| полный контроль возможен только в IE 4.x и старше | |||
| определять стили в нотации JavaScript можно и в NN, и в IE, начиная с версий 4.х, изменить стиль после загрузки документа можно только в IE 4.x и старше. |
function result() { var a="/control/read_db/csst?"; for(i=0;i
Ваша оценка:

Максимальный балл: 8.
далее...

[ начало страницы ] [ обложка учебника ]
©KIAE, 1999
Lheightt
Кузина И.А.,Храмцов П.Б. - Применение каскадных таблиц стилей
 |
Конспект | Тесты | Зачет | Семинар | Литература | Отзывы |

Межстрочное расстояние

1.
Какие атрибуты влияют на межстрочное расстояние?
2.
Что определяет атрибут line-height?
3.
Можно ли, управляя межстрочным расстоянием, "наехать" строкой на строку?
| font-family | |||
| line-height | |||
| p:first-letter | |||
| font-size | |||
| высоту строки, равную заглавной букве шрифта | |||
| расстояние между базовыми линиями строк, расположенных друг под другом | |||
| расстояние от верхней кромки строки до нижней кромки выше расположенной строки | |||
| нельзя, т.к. не существует отрицательного межстрочного расстояния | |||
| можно, задав отрицательное межстрочное расстояние | |||
| можно, задав значение атрибута line-height меньше, чем значение атрибута font-size |
function result() { var a="/control/read_db/csst?"; for(i=0;i
Ваша оценка:

Максимальный балл: 6.
далее...

[ начало страницы ] [ обложка учебника ]
©KIAE, 1999
Listst
Кузина И.А.,Храмцов П.Б. - Применение каскадных таблиц стилей
 |
Конспект | Тесты | Зачет | Семинар | Литература | Отзывы |

Списки

1.
Чем можно управлять посредством атрибутов CSS?
2.
Можно ли не отображать и не интерпретировать HTML-код при его загрузке в браузер?
3.
Можно ли управлять через CSS отображением списка определений?
| формой маркеров | |||
| изображением маркеров | |||
| и формой, и изображением маркеров | |||
| можно (<input type=hidden>) | |||
| можно (<div style="visibility:hidden;">...</div>) | |||
| можно (<div style="display:none;">...</div>) | |||
| нельзя | |||
| нельзя | |||
| можно, т.к. для этой цели существует специальный атрибут | |||
| можно как обычным блоком текста |
function result() { var a="/control/read_db/csst?"; for(i=0;i
Ваша оценка:

Максимальный балл: 8.
далее...

[ начало страницы ] [ обложка учебника ]
©KIAE, 1999
Login
Кузина И.А.,Храмцов П.Б. - Применение каскадных таблиц стилей
 |
Конспект | Тесты | Зачет | Зачет | Семинар | Литература | Отзывы |

Зачет по курсу CSS

Для сдачи зачета необходимо быть зарегистрированным участником тестирования. Если Вы уже зарегистрировались, то введите в поле "Login:" свой идентификатор, а в поле "Password:" свой пароль после этого выберите ссылку "Начать тестирование...".
Если Вы в первый раз решили принять участие в тестировании, то перейдите к странице регистрации по ссылке "Регистрация...". После регистрации вы немедленно получите возможность выполнить тест.
| Login: | |
| Password: |
Регистрация... ] [
Результаты тестирования записываются в базу данных системы и высылаются по желанию участника тестирования по e-mail.
Зачет представляет из себя двадцать выбранных случайным образом вопросов из тех, что предсталены в разделе "Тесты". На выполнение зачета отводится 30 минут. Зачет сдан успешно, если участник набирает 4/5 от максимального колличества баллов сгенерированного для него теста.

[ начало страницы ] [ обложка учебника ]
©KIAE, 1999
Lspacet
Кузина И.А.,Храмцов П.Б. - Применение каскадных таблиц стилей
 |
Конспект | Тесты | Зачет | Семинар | Литература | Отзывы |

Межбуквенное расстояние

1.
Какие из следующих атрибутов CSS влияют на межбуквенное расстояние?
2.
Влияет ли кегль шрифта на межбуквенное расстояние?
3.
Одинаковое ли расстояние между буквами в шрифтах различных гарнитур при равных кеглях?
| letter-spacing | |||
| font-size | |||
| font-variant | |||
| line-height | |||
| text-indent | |||
| влияет | |||
| не влияет | |||
| в IE влияет, а в NN не влияет | |||
| нет неодинаковое | |||
| одинаковое | |||
| все определяется версией браузера |
function result() { var a="/control/read_db/csst?"; for(i=0;i
Ваша оценка:

Максимальный балл: 7.
далее...

[ начало страницы ] [ обложка учебника ]
©KIAE, 1999
Margint
Кузина И.А.,Храмцов П.Б. - Применение каскадных таблиц стилей
 |
Конспект | Тесты | Зачет | Семинар | Литература | Отзывы |

Внешний отступ

1.
Какая из стрелок определяет верхний внешний отступ (margin-top) вложенного блочного элемента?
(можно просто указать на картинке)

(можно просто указать на картинке)
2.
Чему равен внешний отступ (margin) параграфа для следующего описания:
div {margin:20px;}
...
<div>
<p>
...
</p>
</div> ?
3.
Эквивалентны ли следующие описания стилей?
a)
div {padding:10px;}
p {margin:0px;}
б)
div {padding:0px;}
p {margin:10px;}
| стрелка номер 1 | |||
| стрелка номер 2 | |||
| стрелка номер 3 | |||
| стрелка номер 4 | |||
| 20px | |||
| отступ умолчания | |||
| 20px+отступ умолчания | |||
| эквивалентны | |||
| описания неэквивалентные | |||
| каждый браузер отображает по-своему |
function result() { var a="/control/read_db/csst?"; for(i=0;i
Ваша оценка:

Максимальный балл: 7.
далее...

[ начало страницы ] [ обложка учебника ]
©KIAE, 1999
Ordert
Кузина И.А.,Храмцов П.Б. - Применение каскадных таблиц стилей
 |
Конспект | Тесты | Зачет | Семинар | Литература | Отзывы |

Порядок наложения. "Слойки"

1.
Какой из атрибутов CSS определяет порядок перекрытия блоков?
2.
Как изменяется значение атрибута, определяющего порядок перекрытия, с точки зрения пользователя браузера?
3.
Существует ли разница в алгоритмах изменения значений атрибута z-index при программировании на JavaScript между NN и IE?
4.
Как правильно определить видимую область блока на рисунке?

| visibility | |||
| position | |||
| z-index | |||
| clip | |||
| увеличивает свое числовое значение в направлении "от пользователя в глубину экрана" | |||
| увеличивает свое числовое значение из глубины экрана по направлению к пользователю | |||
| принимает те значения, которые назначил автор страницы | |||
| не существует | |||
| существует | |||
| нет такого атрибута | |||
| div {clip:rect(20,20,200,100);} | |||
| div {clip:rect(20,200,100,20);} | |||
| div {clip:rect(20,20;200,20;200,100;20,100);} |
function result() { var a="/control/read_db/csst?"; for(i=0;i
Ваша оценка:

Максимальный балл: 10.

[ начало страницы ] [ обложка учебника ]
©KIAE, 1999
Paddingt
Кузина И.А.,Храмцов П.Б. - Применение каскадных таблиц стилей
 |
Конспект | Тесты | Зачет | Семинар | Литература | Отзывы |

Внутренний отступ

1.
Какая из стрелок определяет нижний внутренний отступ (padding-bottom) вложенного блочного элемента?
(можно просто указать на картинке)

(можно просто указать на картинке)
2.
Чему равно поле отступа текста от левой границы страницы в примере:
body {left-padding:20px;}
div {left-padding:0px;margin:5px;}
p {padding:5px;}
...
<body>
<div>
<p>
...
</p>
</div>
</body> ?
3.
Можно ли применять атрибут padding к элементу разметки IMG?
| стрелка номер 1 | |||
| стрелка номер 2 | |||
| стрелка номер 3 | |||
| стрелка номер 4 | |||
| 20px | |||
| 10px | |||
| 30px | |||
| отступ умолчания | |||
| можно | |||
| нет нельзя | |||
| можно, если он расположен внутри элемента А |
function result() { var a="/control/read_db/csst?"; for(i=0;i
Ваша оценка:

Максимальный балл: 8.
далее...

[ начало страницы ] [ обложка учебника ]
©KIAE, 1999
Placet
Кузина И.А.,Храмцов П.Б. - Применение каскадных таблиц стилей
 |
Конспект | Тесты | Зачет | Семинар | Литература | Отзывы |

Способы применения

1.
Сколько способов размещения описания CSS вы знаете?
2.
Каким образом можно переопределить стиль отображения элемента разметки умолчания?
3.
Каким образом осуществляется ссылка на внешнее описание стиля?
4.
Какая из записей верна?
| 2 | |||
| 3 | |||
| 4 | |||
| через атрибут style этого элемента разметки | |||
| через имя-селектор элемента разметки в элементе STYLE | |||
| путем определения атрибутов стиля в селекторе-идентификаторе данного элемента | |||
| через JavaScript описание CSS | |||
| в элементе LINK | |||
| "@import(url) | |||
| через атрибут style элемента разметки | |||
| <p style="text-align:justify;">...</p> | |||
| <p class="text-align:justify;">...</p> | |||
| <p id="text-align:justify;">...</p> |
function result() { var a="/control/read_db/csst?"; for(i=0;i
Ваша оценка:

Максимальный балл: 11.
далее...

[ начало страницы ] [ обложка учебника ]
©KIAE, 1999
Post
Кузина И.А.,Храмцов П.Б. - Применение каскадных таблиц стилей
 |
Конспект | Тесты | Зачет | Семинар | Литература | Отзывы |

Позиционирование

1.
Какой элемент разметки позволяет добиться абсолютного или относительного позиционирования разделов документа без применения CSS?
2.
Можно ли при помощи CSS наложить текст на картинку?
3.
Какие атрибуты определяют местоположение и площадь, занимаемую блоком на экране?
| div | |||
| layer | |||
| body | |||
| table | |||
| frame | |||
| нельзя, т.к. в одном элементе разметки не может быть и текста и картинки | |||
| можно при помощи блочных атрибутов CSS | |||
| можно, используя атрибуты позиционирования | |||
| position | |||
| top | |||
| left | |||
| width | |||
| height | |||
| display | |||
| visibility |
function result() { var a="/control/read_db/csst?"; for(i=0;i
Ваша оценка:

Максимальный балл: 14.
далее...

[ начало страницы ] [ обложка учебника ]
©KIAE, 1999
Sintacst
Кузина И.А.,Храмцов П.Б. - Применение каскадных таблиц стилей
 |
Конспект | Тесты | Зачет | Семинар | Литература | Отзывы |

Синтаксис

1.
Какие типы селекторов стилей Вы знаете?
2.
Что означает запись вида:
i, em, u {color:navy;font-style:italic;} ?
3.
Каково назначение точки в имени селектора описания CSS?
4.
Как правильно определить стиль отображения гипертекстовой ссылки внутри неупорядоченного списка?
| селектор-идентификатор объекта | |||
| селектор-имя класса | |||
| селектор-имя элемента разметки | |||
| составной селектор | |||
| вложенный в элементы i и em элемент u будет отображен цветом navy и курсивом | |||
| все перечисленные элементы будут отображаться цветом navy и курсивом | |||
| для всех указанных элементов разметки параметры цвета и стиля отображения будут общими, а остальные параметры будут определены правилами умолчания | |||
| разделитель в имени селектора (отделяет имя класса от его модификатора) | |||
| обязательный символ при обозначении селектора корневого класса | |||
| опционный параметр, его использование жестко не регламентируется | |||
| ul.a {color:red;} | |||
| ul,a {color:red;} | |||
| ul a {color:red;} | |||
| ul:a {color:red;} |
function result() { var a="/control/read_db/csst?"; for(i=0;i
Ваша оценка:

Максимальный балл: 14.
далее...

[ начало страницы ] [ обложка учебника ]
©KIAE, 1999
Sizet
Кузина И.А.,Храмцов П.Б. - Применение каскадных таблиц стилей
 |
Конспект | Тесты | Зачет | Семинар | Литература | Отзывы |

Кегль

1.
Какое из следующих определений кегля верно?
2.
Кегль определяет -
3.
Можно ли изменять кегль в строковом элементе разметки?
| font-size:12pt; | |||
| font-variant:small-caps | |||
| font-size:10px; | |||
| font-size:60% | |||
| межстрочное расстояние | |||
| размер заглавной буквы | |||
| расстояние между базовыми линиями шрифта | |||
| размер "очка" шрифта | |||
| можно | |||
| нельзя | |||
| только в момент перезагрузки страницы |
function result() { var a="/control/read_db/csst?"; for(i=0;i
Ваша оценка:

Максимальный балл: 9.
далее...

[ начало страницы ] [ обложка учебника ]
©KIAE, 1999
Stylet
Кузина И.А.,Храмцов П.Б. - Применение каскадных таблиц стилей
 |
Конспект | Тесты | Зачет | Семинар | Литература | Отзывы |

Начертание

1.
Какой из атрибутов CSS определяет начертание шрифта?
2.
Какая из следующих записей соответствует элементу разметки EM?
3.
По какой причине в Web ограничено применение начертания "капитель"?
| font-family | |||
| font-style | |||
| font-size | |||
| font-variant | |||
| font-weight | |||
| font-decoration | |||
| <span style="font-style:italic;">...</span> | |||
| <div style="font-variant:italic;">...</div> | |||
| <span style="font-weight:bold;">...</span> | |||
| <div style="font:italic bold;">...</div> | |||
| в спецификации CSS нет атрибута, где можно было бы определить начертание "капитель" | |||
| в большинстве гарнитур отсутствует это начертание | |||
| такого начертания вообще нет |
function result() { var a="/control/read_db/csst?"; for(i=0;i
Ваша оценка:

Максимальный балл: 7.
далее...

[ начало страницы ] [ обложка учебника ]
©KIAE, 1999
Textt
Кузина И.А.,Храмцов П.Б. - Применение каскадных таблиц стилей
 |
Конспект | Тесты | Зачет | Семинар | Литература | Отзывы |

Свойства текста

1.
Какие из перечисленных атрибутов определяют свойства текста?
2.
В чем отличие свойств описания шрифта от свойств описания текста?
3.
В чем отличие свойств описания блоков текста от свойств описания текста?
| font-size | |||
| text-align | |||
| line-height | |||
| color | |||
| text-transform | |||
| letter-spacing | |||
| отличий нет | |||
| свойства текста относятся ко всему элементу, а свойства шрифта только к его части | |||
| Свойcтва шрифта определяют начертание букв, а свойства текста их взаимное расположение внутри элемента разметки | |||
| свойства описания блоков текста относятся только к блочным элементам разметки, а свойства текста как к блочным, так и к строчным элементам разметки | |||
| свойства блоков текста определяют свойства блока как целого, в то время как свойства текста определяют взаимное расположение букв и слов внутри блока текста | |||
| между этими свойствами нет разницы |
function result() { var a="/control/read_db/csst?"; for(i=0;i
Ваша оценка:

Максимальный балл: 11.
далее...

[ начало страницы ] [ обложка учебника ]
©KIAE, 1999
Transt
Кузина И.А.,Храмцов П.Б. - Применение каскадных таблиц стилей
 |
Конспект | Тесты | Зачет | Семинар | Литература | Отзывы |

Преобразование шрифта

1.
Какие из следующих атрибутов CSS вызывают преобразование шрифта?
2.
Какой из вариантов - аналог следующего элемента разметки:
<u>...</u> ?
3.
Что подразумевает следующее описание:
<span style="text-transform:capitalize;">...</span> ?
| text-decoration | |||
| text-transform | |||
| text-align | |||
| font-family | |||
| font-style | |||
| <div style="text-decoration:underline;">...</div> | |||
| <span style="text-transform:underline;">...</span> | |||
| <u style="text-decoration:line-throught;">...</uv> | |||
| <span style="text-decoration:underline;">...</span> | |||
| фрагмет текста будет отображаться только заглавными буквами | |||
| все слова во фрагменте текста будут начинаться с заглавных букв, а остальные буквы будут преобразованы в строчные | |||
| в этом определении есть ошибка, поэтому оно ничего не подразумевает |
function result() { var a="/control/read_db/csst?"; for(i=0;i
Ваша оценка:

Максимальный балл: 7.
далее...

[ начало страницы ] [ обложка учебника ]
©KIAE, 1999
Treecsst
Кузина И.А.,Храмцов П.Б. - Применение каскадных таблиц стилей
 |
Конспект | Тесты | Зачет | Семинар | Литература | Отзывы |

Тесты

Web-инжиниринг
















































































© KIAE, 1999
Visualt
Кузина И.А.,Храмцов П.Б. - Применение каскадных таблиц стилей
 |
Конспект | Тесты | Зачет | Семинар | Литература | Отзывы |

Управление видимостью

1.
Какие атрибуты отвечают за видимость элемента?
2.
Какие значения может принемать атрибут visibility?
3.
Закрывает ли ближний к пользователю видимый блок содержание других видимых блоков?
4.
Существует ли разница при использовании атрибута visibility в IE и NN?
| left | |||
| top | |||
| visibility | |||
| display | |||
| show | |||
| hidden | |||
| visible | |||
| invisible | |||
| нет такого атрибута | |||
| закрывает полностью в области наложения блоков | |||
| закрывает полностью в области наложения блоков, если для блока определен фон | |||
| закрывает частично в области наложения блоков, если фон не был определен или прозрачен | |||
| нет не существует | |||
| NN не поддерживает этот атрибут | |||
| в NN для "проявления" элемента используется show, а в IE - visible |
function result() { var a="/control/read_db/csst?"; for(i=0;i
Ваша оценка:

Максимальный балл: 11.
далее...

[ начало страницы ] [ обложка учебника ]
©KIAE, 1999
